Learn how to replace a folder or file's default icon with one from another file, or one you create in a graphics program. Find out how you can use a free graphics program to create your own icons and use them to make it easier to identify folders in the Finder.
▶ You can also watch this video at YouTube.
▶
▶ Watch more videos about related subjects: Finder (329 videos), Graphics (54 videos).
▶
▶ Watch more videos about related subjects: Finder (329 videos), Graphics (54 videos).
Video Transcript
Gary: Hi, this is Gary of MacMost Now. On today's episode let's look at how to customize folder and file icons.
Gary: So it's easy to customize any icon in Mac OS X, all you really need to do is copy and paste. Let me show you.
Gary: So here I've got a folder and it's got a standard folder icon now and I wanna change it to something else. So I select it and I got to file: get info or just simply command I, and it brings up the info window. In there you can see the icon in the upper left hand corner, and you notice if you click on it, it selects the icon. Now from here I can copy and I can paste. So for instance, if I want to create a copy of this, and put it in the buffer, I could just command c or edit copy. If I wanted to paste another icon over this, I could do that. So, for instance, let me take this RTF file here and I'll do command I, I'll select the icon, copy it, then I'll close it. Then I'll go to the folder here, Test Documents, and I'll do command I on that, I'll select the folder there and command v or edit/paste and I will paste the icon there, and you can see it's replaced the folder icon. If I close it I can now see the icon for that folder is right there, now it might not be ideal, after all that kind of looks like it's a document, not a folder, but you can see how I've easily replaced it. If I want to delete it and revert to the default icon all I need to do is select it and press the delete key and it reverts to its default icon.
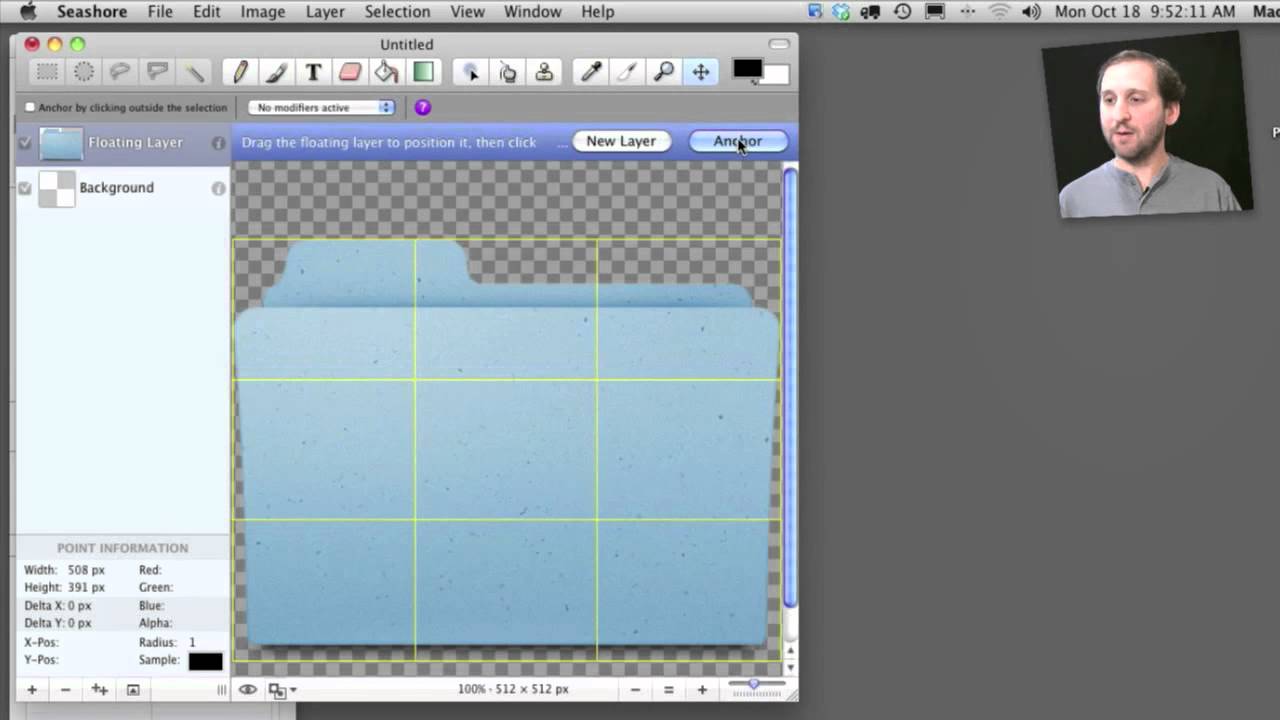
Gary: What if I want to create a truly customized icon? I can select it here and I want to copy it out of there, and then I'm going to work with it in a graphics editing program. So let's say, uh, I could use photoshop or seashore, which is a free graphics editing program. And I'm going to create a document that's five twelve by five twelve, and I'm going to make sure it's got a transparent background. And that's how you do that in seashore. Now I'm going to paste what I've copied in here. No I'm going to paste what I've copied in here. And I will paste it in and set it in its position. So now, what I've got, the folder icon, and that's actually what it looks like at full resolution, and now I can draw on it, so let me just put a paintbrush and then just draw something simple on it. If you're an artist you can probably make something better than this. Now I've created a new icon here, I can simply select all and copy it out of there, go back to the info window here, and select the icon, paste it in, and you can see now, my new icon's pasted in there. Let me hide seashore there and now I can look at my finder window and I can see I've got the new icon. I can even look at the icon view and see that, uh, if I go up one level, there's the test documents right there, and I've got my icon in.
Gary: So, here's something that may even be more useful. Say I've got this folder here, full of images, and decide I want to have an icon that represents there are these photoshop images of varied. So I can create a new seashore document and I'm going to create it as five twelve by five twelve, transparent background. And then I'm going to select the icon here, for images, standard default folder. I'm going to set it in place. Then I'm going to go into my applications folder and find the icon for photoshop, and I'm going to grab that from that file. Then I'm going to go back into seashore and paste it there as a new layer. So now I've got two layers. The folder, and then this icon here. Now, this icon is much bigger than I want it to be, so I'm going to scale that layer down say about sixty percent, and see how that goes, and then I'm going to move that so it's kind of in the middle of the folder there, so I've created a folder of photoshop documents. Then I'm going to uh, merge the, the layers down, so I have one image there, uh, select it all, and copy, and then go back to the info window where I've got my images folder selected, and paste it in there. Now if I go to my documents, I've got this nice folder here that shows it's a folder full of photoshop documents.
You can do this with folders or files, so if you have a file that you want to customize the icon for, you can do it in exactly the same way. You can grab images off the internet, off of clip-art sites, or collections, you can create your own in various different image editing programs, and just have a lot of fun customizing your desktop, your find your folders with custom icons. Hope you liked this look at creating your own icons for Mac OS X. Until next time this is Gary with MacMost Now.




Hey Gary,
When I paste a folder icon into Photoshop, it appears with a garbled border. Same thing happens when I paste in the Chess.app icon. The few third party app icons I've pasted appear quite small and have a black border. Same behavior in another user account on the same machine. Any Idea as to what's happening?
Thanks!
Odd. Are you creating a new document as an RGB? I just tried it and the folder showed up fine. Which version of OS X are you using? I wouldn't be surprised if older apps had a less-then-512x512 icon.
Yep, I created a 512x512 RGB document with the background set to transparent. I'm running OS X v10.6.4 & CS3 v10.0.1. Based on what you say, it sounds like there might be some sort of corruption with my system. If so, then this is the first symptom I've seen of anything amiss. Hopefully this will be the only problem I'll encounter!
Or, in your Photoshop. Have you tried to copy and paste it into something else? Seashore? Preview?
A work around for this problem is to paste into Preview and save as a PNG. Then open in Photoshop to finish making the icon.
You are correct, icons paste properly into Preview and Seashore. Something is rotten in Photoshop-land.
can you just paste a jpg? I tried and doesn't work
Do you mean paste a jpg FILE? No. You can't paste a file. You need to paste the graphic image itself. So open the jpg in something -- like Preview -- and copy it from there, then paste it.
Thanks, worked perfectly
Nice tutorial, but could you tell me if I need to have Xcode installed to be able to do this? When I paste a normal file icon into either Photoshop or Seashore the pasted item just appear as a blank square. Any ideas???
Many thanks.
No, you don't need to have XCode installed for this. Not sure why the icon isn't showing up for you. Are you selecting the icon at the top of the info window? Do you see it highlight when you select it?
Wow! I already knew this, but you really gave me a good idea when you added the Photoshop icon to the folder. I also like Seashore. (Random lol.) I created my own icon, that says CS5, and is black and gray. Thanks, Gary!
I'm having an issue: I create a custom icon and apply it to a file, then send the file out to a client to review and the custom icon is missing. How can I embed the custom icon into the folder/file so I can email it?
Right. You aren't actually changing the file. You are changing how you see the file icon on your Mac. The file itself doesn't have an icon. It is a type, such as a Word document. The user on the other side will see an icon that matches how their computer sees Word icons. Only applications have their own icons embedded inside them. Documents do not.
I just got a new MacBook Pro and find that when I try to paste the newly created icon into the Get Info window I can't because Paste is not an option. Help?
Have you selected the icon (clicked on it). It is not enough to simply have the window open. Also, this could be happening if you are not using a admin account, then you don't have permission to change the icon (I think).
I must have made well over 400 customised folders using Photoshop and Preview, and i put them in a folder that i downloaded from Apple years ago. These folders stand out a mile,and i have Star Trek folders Example- The Phaser it does not even look like a folder,and if you want more you just duplicate them. In Garys video you can enlarge the icon of say iTunes take a snapshot of it,and i finish it off in Photoshop. I have very few of the ordinary Blue folders in use. You can buy Coloured Folder Creator Extreme for about £7 but you still after do all the art work
Is it possible to change the finder Icon without installing any third party software?
I don't think so, no. YOu'd have to work hard to hack a change in OS X for that probably.